
ホームボタンをなくし、前面すべてがディスプレイになったため、不自然な出っ張り(ノッチ:Notch)が付いてしまったiPhone X。
カメラやマイクを前面のどこかに搭載しなくちゃいけないから仕方なかったんでしょうが、どうも見た目が気になる。
特に、Webサイトを運営している者としては、iPhone Xで見た場合の表示がどうなるかが気になるんです。
ただ、64GBモデルで121,824円(税込)、256GBモデルで140,184円(税込)と、これまでのiPhoneで最高値になったため、Webサイトの表示チェックのためだけに購入するのを躊躇してる方も多いはず。
そんな方に朗報です。
MacならXcodeのシミュレーションアプリを使って、簡単&無料でiPhone Xのブラウザ表示チェックが可能なんです。
iPhone XのSafariでホームページの表示確認する方法
この素晴らしい情報を提供してくれてたのがこちらのサイト。
→ iPhone Xを購入せず、無料でウェブページの表示確認を行う方法 (macOS) - Qiita
これ見て、うちのiMacでもやってみました。
流れはこんな感じです。
- Xcodeのバージョンを最新(2017年9月27日現在)の9にアップデートする
- アップデートしたXcodeを一度起動してコンポーネントのインストールを行う
- 正常起動したXcodeは終了してOK
- Xcodeアプリアイコンを右クリックして「パッケージの内容を表示」する
- Simulatorを起動する
- 表示されたiPhone Xのウィンドウで、Safariを起動
- 確認したいURLを入力して表示確認
まずは、1〜3をパパッとやっておいてください。以下は、4からの説明です。
4.5. Simulatorを起動する
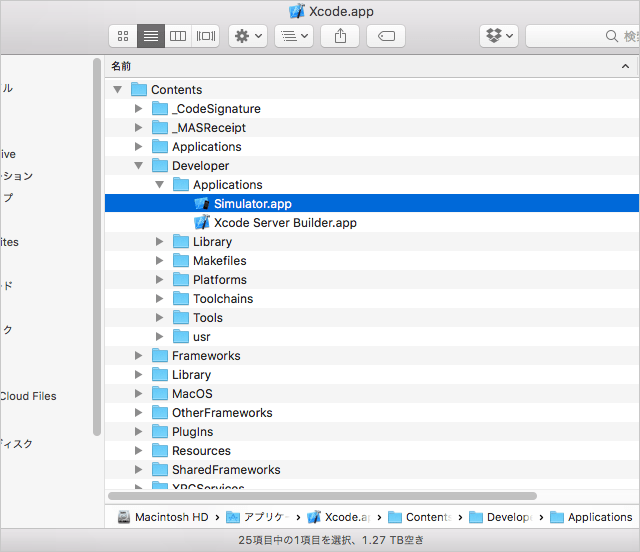
Xcodeアプリを右クリックすると「パッケージの内容を表示」という項目があるので、それをクリックします。

すると、「Contents」→「Developer」→「Applications」の中に、「Simulator.app」があるので、それをダブルクリックして起動します。
6.7. iPhone Xの画面をシミュレートする

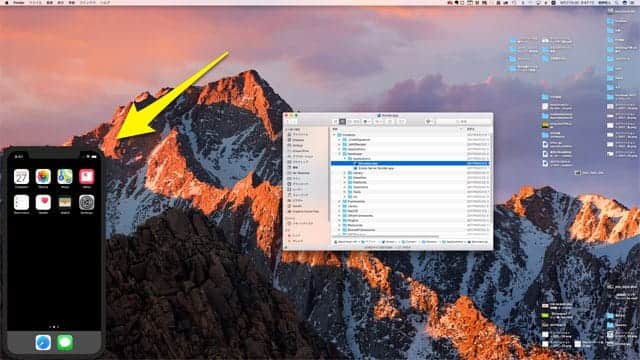
黄色矢印の部分。MacのデスクトップにiPhone Xのシミュレーションウィンドウが表示されます。
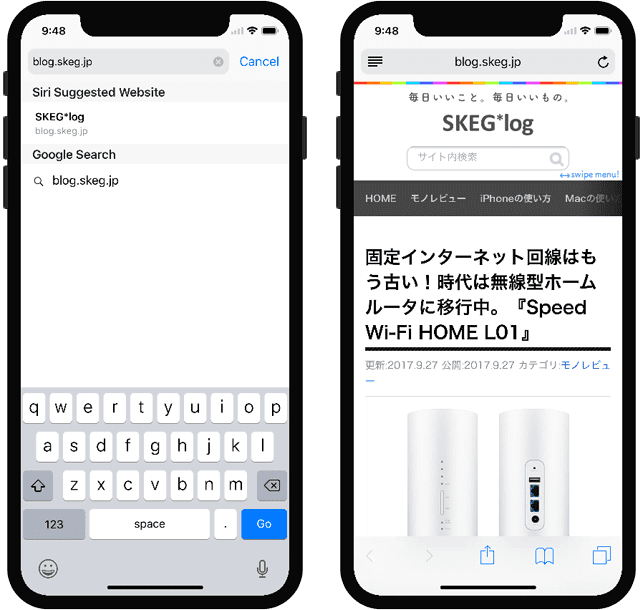
ホーム画面のドックにあるSafariをクリックして起動。

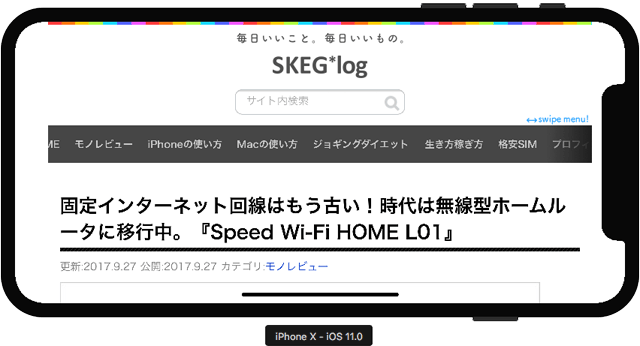
Safariで表示確認したいURLを入力。当ブログは縦表示では問題ありませんでしたが、これを横表示にすると...。

あ〜!左右が切れてる!
予想はしてましたが見事に左右が切れてました。メニュー部分も一番左の「HOME」が見切れてます。iPhone Xが発売される11月3日までに修正ですね。
Webサイト担当者やブログ運営者はご確認を!
iPhone Xがどれだけ売れるかわかりませんが、日本ではiPhoneの人気が他国より群を抜いて高いので、iPhone Xへの表示対策は絶対にやっておいたほうがいいです。表示がおかしいと、メンテナンスがちゃんとやれてないって思われますからね。
Webサイト担当者やブログ運営者はご確認を!
僕は一応iPhone Xの実機を購入予定ですが、Xcodeで確認できるのが分かったので、まだどうするか悩んでます。ただ、Xcodeの表示チェックは完全ではないので、本当なら実機でチェックするのが万全なんですよね。
あと、今使ってるiPhone 7 Plusには何の不満もないのにそれを買い換えるべきなのか、という思いも...。14万円をiPhone Xじゃなく、iPad ProとApple Pencilにまわして新しい作業環境を構築したほうがいいのか...。
iPhone X の予約開始は10月27日から。もうちょっと考えてみます。
Web制作の記事をもっと読む
 3,500記事オーバーのブログを常時SSL(HTTPS)化完了!メリットデメリットやったことまとめ
3,500記事オーバーのブログを常時SSL(HTTPS)化完了!メリットデメリットやったことまとめ MarsEdit4でMovableTypeがサインインできなくなった場合の対処法 パスワード再入力で解決!
MarsEdit4でMovableTypeがサインインできなくなった場合の対処法 パスワード再入力で解決! Web制作歴20年以上の僕がホームページ(HP)制作のグーペをおすすめする11の理由 更新簡単、運営超ラク!
Web制作歴20年以上の僕がホームページ(HP)制作のグーペをおすすめする11の理由 更新簡単、運営超ラク! ブログエディタ『MarsEdit』の神対応。最新ver.4の不具合で質問したら、なんと13時間後にアップデート!
ブログエディタ『MarsEdit』の神対応。最新ver.4の不具合で質問したら、なんと13時間後にアップデート! SafariやChromeで強制再読み込み(スーパーリロード)する方法 情報が更新されない時のために
SafariやChromeで強制再読み込み(スーパーリロード)する方法 情報が更新されない時のために ブログ書くのに超重宝してるエディタ『MarsEdit』の予測変換をオフにする方法
ブログ書くのに超重宝してるエディタ『MarsEdit』の予測変換をオフにする方法 さくらのレンタルサーバでサイト全体をhttps化!(常時SSL) 年間1,500円のラピッドSSL設定方法まとめ
さくらのレンタルサーバでサイト全体をhttps化!(常時SSL) 年間1,500円のラピッドSSL設定方法まとめ 超簡単!さくらインターネットのレンタルサーバーにWordPressをインストールする方法
超簡単!さくらインターネットのレンタルサーバーにWordPressをインストールする方法- →「Web制作」の記事一覧へ
記事についてのご感想・ご質問、受付中!
分かりやすい記事になるように努めてますが、「こういうことを知りたかった」「ここについてもうちょっと詳しく教えて」など、当記事について質問や知りたいことがあれば以下のツイートボタンからお気軽にお送りください。自動的に記事URLが入りますのでそのまま質問内容を最上部に記入してください。できるだけ早く返信させていただきます(質問が多い場合はお時間をいただくことがあります)。
ご質問は無料。質問はもちろん、「役に立った!」「面白かった!」など、お褒めの言葉だともっとうれしいです!
記事を少しでもより良いものにするためにご協力をお願いいたします。
このブログ「スーログ」を購読する

「いいね!」しよう。
● 最新記事をRSSで配信中です。feedlyへの登録はこちらから。
● twitterでの情報発信、YouTubeで動画レビューも公開してます。チャンネル登録もよろしく!
