
Codaでゴリゴリコーディングやってます。
10日の午前2時にAppleイベントが開催されますね。でも今は、その高揚感よりコーディングに参ってます。6年ぶりのコーディングは、マジでつらい。もうね、時間がかかりすぎてしょうがないわけですよ(笑)。マジでホントに笑っちゃうぐらい時間かかってます。
CSSのコーディングめちゃ時間かかる
何のコーディングかというと、皆さんが毎日スマホやパソコンで見てる、HTML5とCSS3でできている、ホームページのコーディングです。オリバー・カーンのキーパーコーティングじゃなくて、コーディングです。
ありがたいことに、前職から知り合いの社長さんに「練習がてら、やってみてくださいよ」とお仕事いただくことになりまして、コーディングに再挑戦してみたわけです。
もちろん断るような状況でもなく、また、多少の知識と以前のコーディング経験があったので、なんとかなるだろうと...。軽く考えてましたが実際やってみるとマジでつらいです。何度も書きますが、
それが笑っちゃうぐらい時間がかかる!
んです。
どれぐらい時間がかかっているのかというと、
トップページのコーディングに10時間、
さらにそれをレスポンシブにするのに8時間、
あともろもろチェックの時間を入れると20時間ほどかかってます。
ね、笑っちゃうでしょ。自分でも時間を計算してみてこんだけ時間かかってたとは正直驚きました。もうね、ランサーズとかに仕事出そうかと思ったぐらいですよ。
なぜこんなに時間がかかっているのか
なんでこんなに時間がかかったのかと、気になったのでその原因を振り返ってみました。
- 自分の名前で仕事受けてるんでテキトーな仕事はできない
- 最新のコーディング知識がないためテキトーにコーディングできない
- こうなったら、1から勉強し直しだ!ということでめぼしい本を探して購入
- 本やサイトを見ながらコーディング
- コーディングの意味がわからない→一旦調べる→理解してコーディング再開
- CSSが反映しない!→一つ一つソースを消してチェック→これの繰り返し
特に「6」が大変。コーディングが止まって、どうにもこうにも前に進めなくなるんです。ここを減らすには、知識と経験しかないですね。
書いてて思いましたが、初めての1ページにはこれだけ時間がかかってもいいのかなと。トップページが出来上がれば、派生ページは2、3時間もあればできると思うし、最初にちゃんと理解しておくことが一番重要じゃないかなと。
レスポンシブWebデザイン初心者におススメの本とサイト

今回、久しぶりにコーディングに取り組んでみまして、やっぱ参考書とか便利なサイトとかコーディングのソフトが大切だなと実感。いろいろ出版されててどれがいいのか分からない方に、僕が参考にしたものをご紹介しておきます。
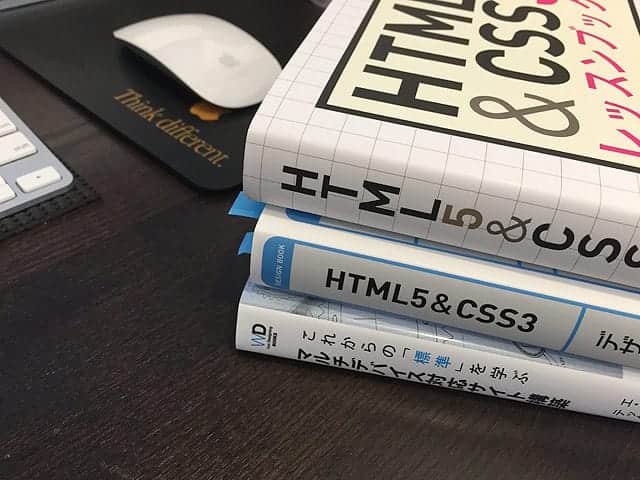
まずはHTML5とCSS3、レスポンシブWebdデザインを作るためにこの3冊を買いました。
『HTML5&CSS3レッスンブック』ではパソコン付属のメモ帳とブラウザを使って、ゼロからHTML5とCSS3を使ったWebサイト制作の基本を学べます。チュートリアル形式で架空の団体のサイトを作成する内容。HTML5の変更点や実践的な使い方を中心にコンパクトにまとめてあります。コンパクトといってもかなり分厚いですけどね。専門的な用語もちゃんと解説があるので初心者にもかなり分かりやすいですね。
『HTML5&CSS3デザインブック』はHTML5&CSS3レッスンブックの次に読む本。「Webページのデザイン」=「ボックスを並べること」というレイアウトの基礎がこれを読んでようやく理解できました。それだけでも読む価値ありです。さらに「ブログ・ニュース系サイト」と「ビジネス系サイト」の実例サイトを1からパーツを組みながら作成する実践的な内容と、そこからさらに応用としてスマホサイト構築するためのテクニックまでまとめられてます。
『これからの「標準」を学ぶマルチデバイス対応サイト構築』では、パソコン版やタブレット版、スマホ版など、マルチデバイスに対応したWebサイトを作るのに必要な情報、設定、ポイントがわかりやすくまとめられてます。Googleが提供する「モバイルフレンドリーテスト」「PageSpeed Insights」の指標を軸に、画像の最適化や高速化についてもそれぞれチャプターを設けて解説があります。コーディングする人だけじゃなく、ディレクターやプロデューサーの人も知っておいたほうが良い情報が詰まってます。
次に参考にしたサイト。
ドットインストールのCSS入門 (全22回)。実際のコーディング画面を見ながら解説も聞けるので非常に役立ちました。最初に見ることをおススメします。無料です。
あとは、「position」とか「display」とか、CSS3で分からないタグや属性が出てきたらその都度ググってます。
最後にコーディングのソフトについて。
今はCodaを使ってます。htmlとcssを並べてコーディングする、分割ウィンドウが最強に使いやすいですね。
Web制作初心者の方へ。Codaの本が売ってない?だったら無料で手に入る163ページの説明書が便利です
機能拡張もいろいろあるようですが、まだほとんど使いこなせてません。というか、まだそこまで追いついてません。
まとめ
つらい・大変だぁ・時間かかる、とかなんやかんや書きましたけど、
正直、なんか楽しい♪
なぁと。
コーディング中にはCSSが効かなくてイライラすることもありますが、出来た時の達成感はうれしい。でもその直後にまた壁があるんですけどね。それも含めて「なんか楽しい♪」です。これからの目標は、さらにもっと楽しむために、どんどん効率上げてもっとスピードアップを目指そうかなと思ってます。
レスポンシブWebデザインのコーディングを始めた方、こんなに時間がかかる奴もいるんです。
一緒に頑張りましょ!
Web制作の記事をもっと読む
 3,500記事オーバーのブログを常時SSL(HTTPS)化完了!メリットデメリットやったことまとめ
3,500記事オーバーのブログを常時SSL(HTTPS)化完了!メリットデメリットやったことまとめ MarsEdit4でMovableTypeがサインインできなくなった場合の対処法 パスワード再入力で解決!
MarsEdit4でMovableTypeがサインインできなくなった場合の対処法 パスワード再入力で解決! Web制作歴20年以上の僕がホームページ(HP)制作のグーペをおすすめする11の理由 更新簡単、運営超ラク!
Web制作歴20年以上の僕がホームページ(HP)制作のグーペをおすすめする11の理由 更新簡単、運営超ラク! ブログエディタ『MarsEdit』の神対応。最新ver.4の不具合で質問したら、なんと13時間後にアップデート!
ブログエディタ『MarsEdit』の神対応。最新ver.4の不具合で質問したら、なんと13時間後にアップデート! SafariやChromeで強制再読み込み(スーパーリロード)する方法 情報が更新されない時のために
SafariやChromeで強制再読み込み(スーパーリロード)する方法 情報が更新されない時のために Webサイト運営者に朗報!iPhone Xを買わずに無料で表示チェック(確認)をする方法
Webサイト運営者に朗報!iPhone Xを買わずに無料で表示チェック(確認)をする方法 ブログ書くのに超重宝してるエディタ『MarsEdit』の予測変換をオフにする方法
ブログ書くのに超重宝してるエディタ『MarsEdit』の予測変換をオフにする方法 さくらのレンタルサーバでサイト全体をhttps化!(常時SSL) 年間1,500円のラピッドSSL設定方法まとめ
さくらのレンタルサーバでサイト全体をhttps化!(常時SSL) 年間1,500円のラピッドSSL設定方法まとめ- →「Web制作」の記事一覧へ
記事についてのご感想・ご質問、受付中!
分かりやすい記事になるように努めてますが、「こういうことを知りたかった」「ここについてもうちょっと詳しく教えて」など、当記事について質問や知りたいことがあれば以下のツイートボタンからお気軽にお送りください。自動的に記事URLが入りますのでそのまま質問内容を最上部に記入してください。できるだけ早く返信させていただきます(質問が多い場合はお時間をいただくことがあります)。
ご質問は無料。質問はもちろん、「役に立った!」「面白かった!」など、お褒めの言葉だともっとうれしいです!
記事を少しでもより良いものにするためにご協力をお願いいたします。
このブログ「スーログ」を購読する

「いいね!」しよう。
● 最新記事をRSSで配信中です。feedlyへの登録はこちらから。
● twitterでの情報発信、YouTubeで動画レビューも公開してます。チャンネル登録もよろしく!
