
2台も用意する必要なし!iPhone Plusで標準サイズのiPhone画面をシミュレートできる。
iPhone 7が発表されてから、2年間使ったiPhone 6 Plusを機種変することに決めました。色はジェットブラックに一目惚れしたんで即決。あとはサイズ。Plusにするか標準サイズにするか。6 Plusを2年間使ってジョギング時にちょっと大きいなぁと感じてたので、今度は標準サイズにしようか悩みました。
どちらにするか判断する際に知りたかったのがPlusと標準モデルとの表示領域の違い。
便利なiPhone拡大表示機能
標準モデルのiPhoneは画面サイズが小さくなるので、これまでPlusで表示できていた情報が少なくなる。それを確認しない限り決断はできません。手元にiPhone 6や6sなど通常モデルの端末もないし、かといって近所の家電量販店まで行くのも面倒くさい。
その時に便利だったのが、iPhoneの拡大表示機能。これ使うと、iPhone Plusの画面で通常サイズのiPhone画面をシミュレートできるんです。1画面内にどれだけの情報を表示できるのか、すぐに分かります。方法を知りたい方は記事下部にまとめてます。ちなみに、iPhone 6や6sなどで拡大表示機能を使うとiPhone 5sとか5cの画面をシミュレートできます。
これを使ってどれだけ表示内容が変わるのか、よく使うアプリで比較してみました。
iPhone Plusと標準サイズiPhone、表示領域の違い
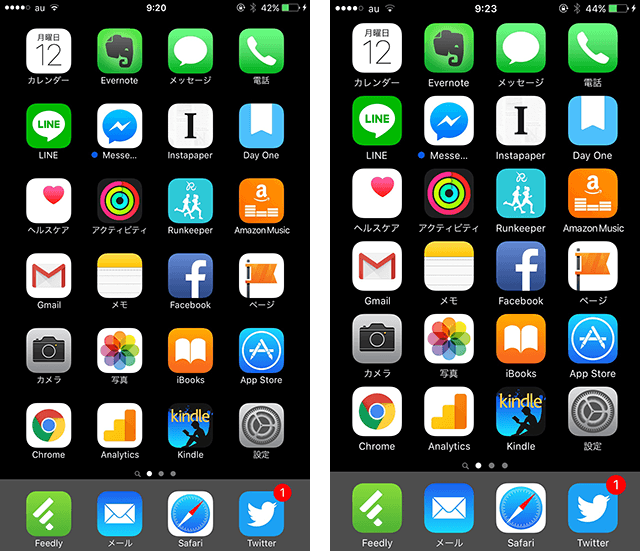
まずはホーム画面。
左がiPhone Plusの画面。右がシミュレートした標準サイズの画面。

アイコンの隙間がずいぶん違いますね。標準サイズのiPhoneはちょっと窮屈なイメージ。
ちなみに、Plusのディスプレイは5.5インチで1,920 x 1,080ピクセル。標準モデルは4.7インチで1,334 x 750ピクセル。上記画像を見ると標準モデルが見やすく感じますが、実際はディスプレイサイズが小さいので、Plusの方が見やすくなります。
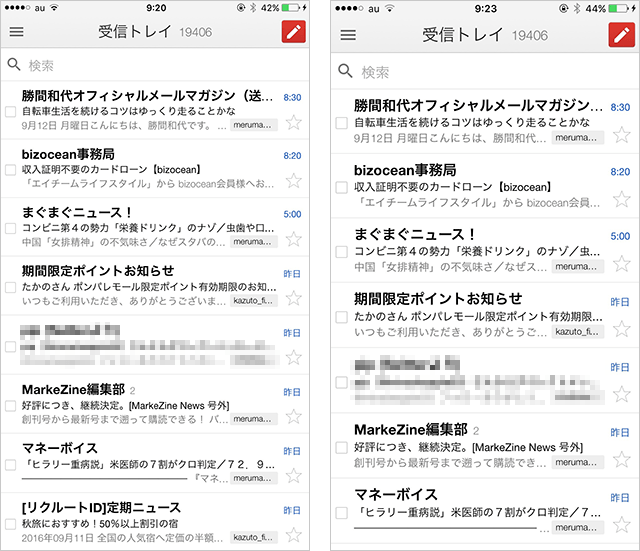
Gmailの受信トレイ。左がiPhone Plus、右が標準サイズ。

Plusは8件表示できているのに対し、標準サイズは7件表示でした。
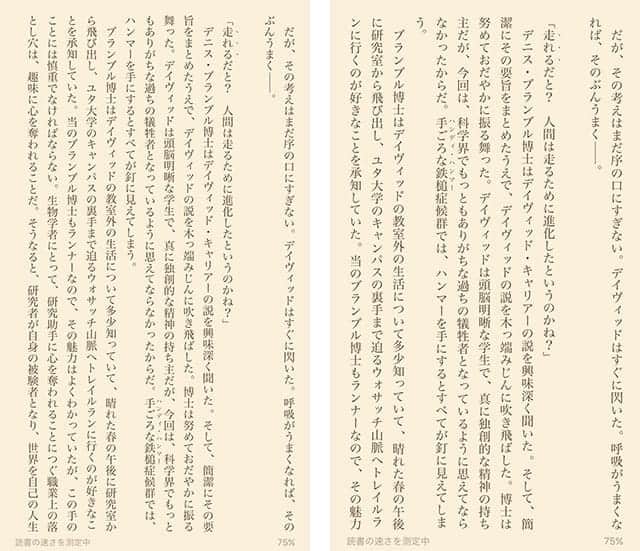
次はKindle。左がiPhone Plus、右が標準サイズ。

ちょっと分かりにくいかもしれませんが、Plusの方が100文字ちょっと多く表示できてます。あと、雑誌を見るときも画面が大きい方が快適です。あぁ、やっぱ画面が大きいって素晴らしい。
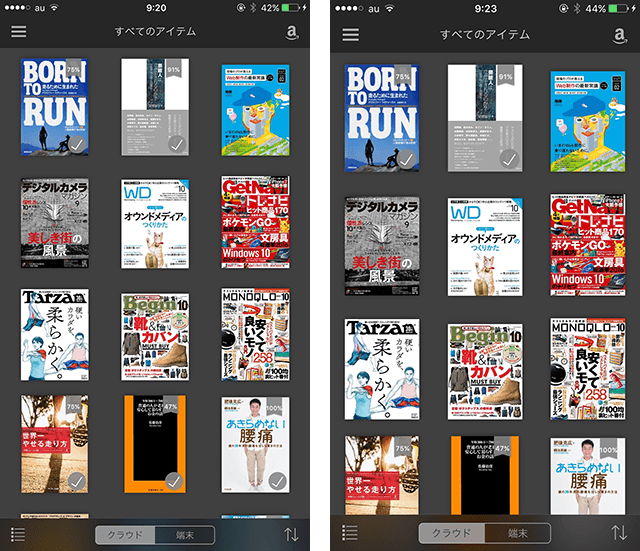
Kindleの一覧画面。左がiPhone Plus、右が標準サイズ。

Plusは12冊の表紙とその下にも本があるのが分かります。標準サイズは4段目の下が切れてます。これは許容範囲かな。
あとはこの表示領域の違いをどう感じるか、ですね。
僕はKindleで読書したりAmazon プライムビデオで映画やドラマを見ることが多いので、少しでもディスプレイが大きい方が合っている、ということが再確認できました。ジョギング時は
というわけで、iPhone 7 Plusを予約しました。
発売日は明日!予約したauから電話かかってくるかなぁ。
iPhone Plusで標準iPhoneサイズの画面をシミュレートする方法
「設定」→「画面表示と明るさ」→「拡大表示」をタップします。

「標準」から「拡大」に切り替えると、どれぐらい拡大されるのか確認できます。そのまま「設定」をタップして「"拡大"を使用」をタップすると、iPhoneが再起動して拡大表示に切り替わります。
本来、老眼などの小さい文字が見えにくい人用に用意されている機能ですが、iPhone機種変更にも使える機能です。その他、Webサイトを制作した時の表示確認としても使えますね。
知っておくと便利な機能ですよ。
iPhone便利な使い方の記事をもっと読む
 iPhoneでホームページ(webページ)を簡単にPDFに保存(変換)する方法
iPhoneでホームページ(webページ)を簡単にPDFに保存(変換)する方法 iPhone15からの「上限80%」とは?スマホのバッテリー寿命を延ばす秘訣
iPhone15からの「上限80%」とは?スマホのバッテリー寿命を延ばす秘訣 iPhoneの機内モードをオンにして充電→急速充電モードに!|iPhone Tips
iPhoneの機内モードをオンにして充電→急速充電モードに!|iPhone Tips ページのトップへ...そして、一番下へ...。キーボードやタップで簡単に移動する方法
ページのトップへ...そして、一番下へ...。キーボードやタップで簡単に移動する方法 かなり使える!iPhoneのカメラでフラッシュを常にオンする方法
かなり使える!iPhoneのカメラでフラッシュを常にオンする方法 iPhoneで緊急電話をかける方法!パスコード不要で他人のiPhoneも使えます
iPhoneで緊急電話をかける方法!パスコード不要で他人のiPhoneも使えます iPhoneのSafariとGoogle ChromeでPC版Webサイトを確認する方法
iPhoneのSafariとGoogle ChromeでPC版Webサイトを確認する方法 FaceTimeの通話料金はいくら?無料?対応端末は?などまとめ
FaceTimeの通話料金はいくら?無料?対応端末は?などまとめ- →「iPhone便利な使い方」の記事一覧へ
記事についてのご感想・ご質問、受付中!
分かりやすい記事になるように努めてますが、「こういうことを知りたかった」「ここについてもうちょっと詳しく教えて」など、当記事について質問や知りたいことがあれば以下のツイートボタンからお気軽にお送りください。自動的に記事URLが入りますのでそのまま質問内容を最上部に記入してください。できるだけ早く返信させていただきます(質問が多い場合はお時間をいただくことがあります)。
ご質問は無料。質問はもちろん、「役に立った!」「面白かった!」など、お褒めの言葉だともっとうれしいです!
記事を少しでもより良いものにするためにご協力をお願いいたします。
このブログ「スーログ」を購読する

「いいね!」しよう。
● 最新記事をRSSで配信中です。feedlyへの登録はこちらから。
● twitterでの情報発信、YouTubeで動画レビューも公開してます。チャンネル登録もよろしく!
