
iPadでユーザーエージェントを変更する方法
最近のWebサイトでは、iPadなどのタブレットで見た場合、通常のパソコン版じゃなくてタブレットに最適化されたデザインに自動的に切り替わるようになってます。
普段使う時には便利だけど、どうしてもパソコン版に比べて情報量が少なくなっているサイトが多い。
そんな時は、ユーザーエージェントが変更できるブラウザを使えばiPadやiPhoneでもパソコン版のWebサイトを見ることができるようになります。
ブラウザ Mercury...は配信停止
この記事を最初に書いた2014年には「Mercury」というブラウザがありました。

評価も高く、ユーザーエージェントを変更できたので重宝してました。

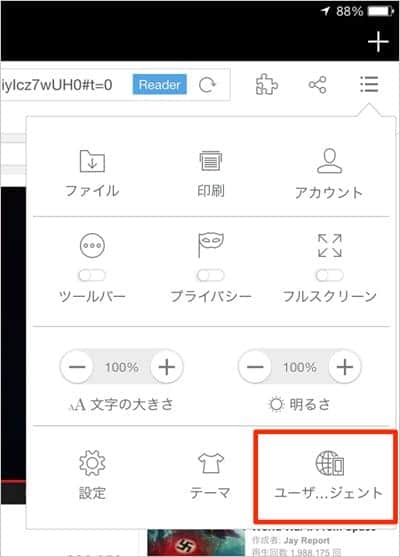
メニューにある「ユーザーエージェント」をタップすると...

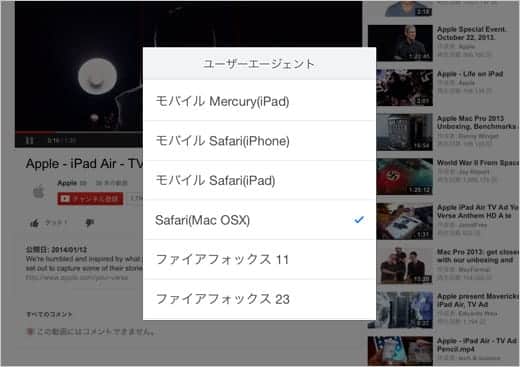
変更できるユーザーエージェントは...
・モバイルMercury(iPad)
・モバイルSafari(iPhone)
・モバイルSafari(iPad)
・Safari(Mac OS X)
・Firefox 11
・Firefox 23
・IE 6
・IE 7
・IE 8
・Chrome
・Opera
などなど。
パソコン版のサイトを見るために、「Safari(Mac OS X)」を選択して使ってました。
ところが、2015年5月ごろに突然「Mercury」が配信停止に。App Storeからも削除されました。
SafariやChromeの標準機能でデスクトップ版を表示
デスクトップ版のWebサイトを表示する方法は、iPadやiPhone版のSafariやChromeの標準機能でもできます。
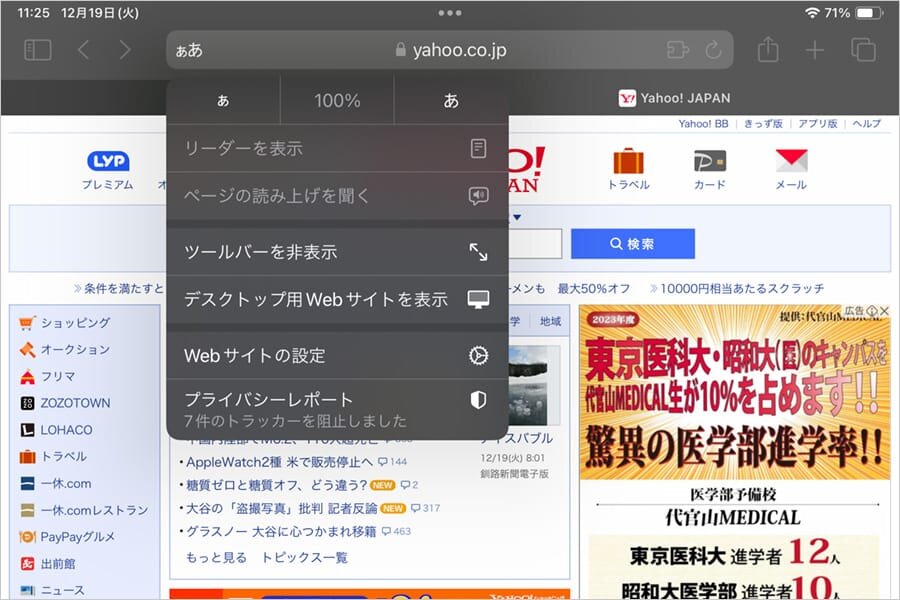
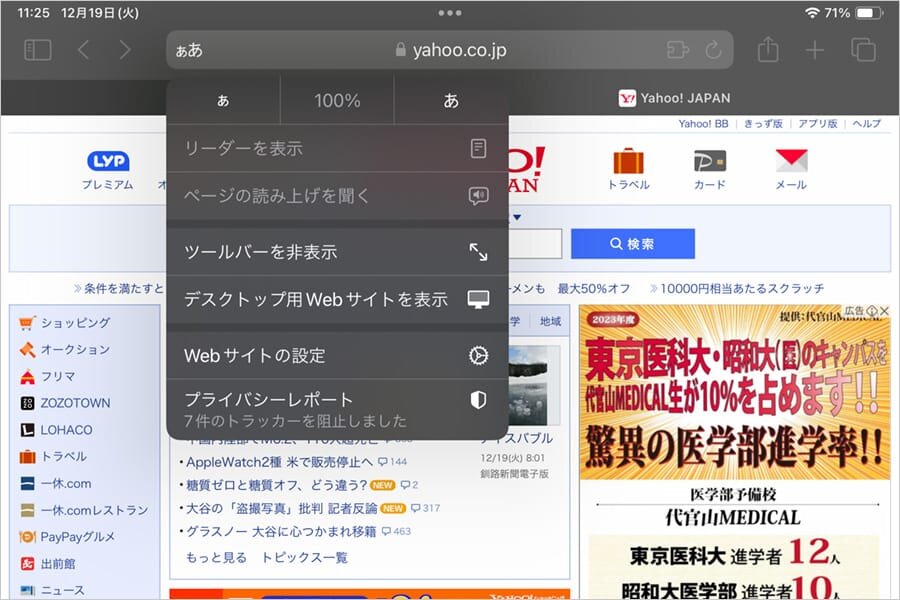
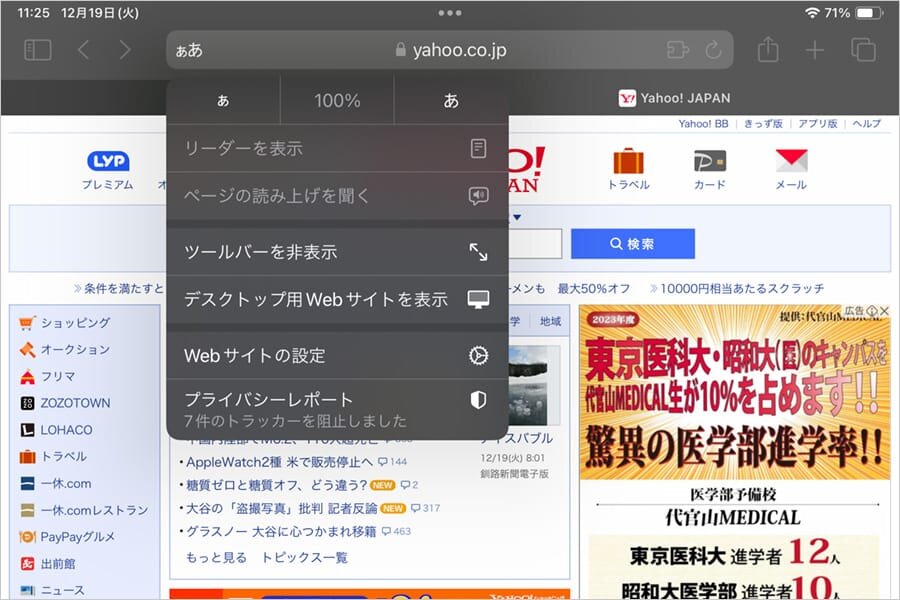
Safariの場合は...

アドレスバーの左にある「ああ」をタップすると、スマートフォン用を表示している場合は「デスクトップ用Webサイトを表示」が出てくるので、それをタップすればPC版のサイトに切り替わります。
Chromeの場合は、「・・・」3本線のアイコンをタップして「PC版サイトを見る」で切り替わります。
ただし、サイトの作り方によっては変更できないものもあります。
iPadやiPhoneのユーザーエージェントを変更する方法
2023年12月現在では、iPadとiPhone版のSafariやChromeではユーザーエージェントを変更することはできません。
その場合は、別途アプリを使えば可能です。
有料にはなりますが、「WAS:User-Agent Switcher」、または「Unagent」というアプリを使えば可能です。


ともに大量のユーザーエージェントが用意されているので、内臓のブラウザで様々なスマートフォンやスクリーン、デバイスでサイトがどのように表示されるかを確認することが可能です。
独自のユーザーエージェントを簡単に追加・作成するも可能です。
アプリの記事をもっと読む
 TVer(ティーバ)見逃した番組を無料視聴!イライラせず快適に視聴する方法
TVer(ティーバ)見逃した番組を無料視聴!イライラせず快適に視聴する方法 Microsoft365とOffice製品が値上げ!駆け込み購入しておいた
Microsoft365とOffice製品が値上げ!駆け込み購入しておいた FaceTimeの通話料金はいくら?無料?対応端末は?などまとめ
FaceTimeの通話料金はいくら?無料?対応端末は?などまとめ iOS 15ではFaceTimeがAndroidやWindowsでも利用可能に!
iOS 15ではFaceTimeがAndroidやWindowsでも利用可能に! RAW現像ソフトをLightroom ClassicからCapture Oneに移行しました
RAW現像ソフトをLightroom ClassicからCapture Oneに移行しました 9メートル先でもOK!『Langogo Mini+Notta』で会議や授業の音声を正確に文字起こし
9メートル先でもOK!『Langogo Mini+Notta』で会議や授業の音声を正確に文字起こし コロナの感染拡大防止につながるアプリ「接触確認アプリ」をインストールしてみた
コロナの感染拡大防止につながるアプリ「接触確認アプリ」をインストールしてみた Office 365 Solo をMacとWindowsとiPadにインストールしてみた!サクサク快適動作に感動!
Office 365 Solo をMacとWindowsとiPadにインストールしてみた!サクサク快適動作に感動!- →「アプリ」の記事一覧へ
記事についてのご感想・ご質問、受付中!
分かりやすい記事になるように努めてますが、「こういうことを知りたかった」「ここについてもうちょっと詳しく教えて」など、当記事について質問や知りたいことがあれば以下のツイートボタンからお気軽にお送りください。自動的に記事URLが入りますのでそのまま質問内容を最上部に記入してください。できるだけ早く返信させていただきます(質問が多い場合はお時間をいただくことがあります)。
ご質問は無料。質問はもちろん、「役に立った!」「面白かった!」など、お褒めの言葉だともっとうれしいです!
記事を少しでもより良いものにするためにご協力をお願いいたします。
このブログ「スーログ」を購読する

「いいね!」しよう。
● 最新記事をRSSで配信中です。feedlyへの登録はこちらから。
● twitterでの情報発信、YouTubeで動画レビューも公開してます。チャンネル登録もよろしく!
