
iPhoneでソースコードを確認したい!
iPhone用のブラウザアプリ、SafariやGoogle Chromeには、Webサイトのソースコードを見る標準機能がありません。
そのため、Webサイトのソースコードを見たいときは、僕はこのブックマークレットを使って見るようにしています。
ブックマークレットとはいえ、ただのお気に入りです。
以下、すべてiPhoneのみで完結する方法です。
1. JavaScriptをコピーする
この記事を最初に書いた2013年当初は、「Snoopy」というブックマークレットを利用してましたが、2023年にもなると動作しなくなりました。
と言うわけで、オリジナルの方法で行います。
この方法なら、SafariでもChromeでもFireFoxでも、パソコン版のブラウザでもソースコードを確認できます。
まず最初に、下記のJavaScriptのソースコードを全部選択してコピーしてください。
2.Safariのブックマークに追加
後は上記コードを使ってブックマークレットを作ります。
ブックマークレットといってもただのお気に入りです。
Safari下段に並んでいる矢印の付いた真ん中のアイコンをタップ。あとで編集するのでどのページでもいいです。

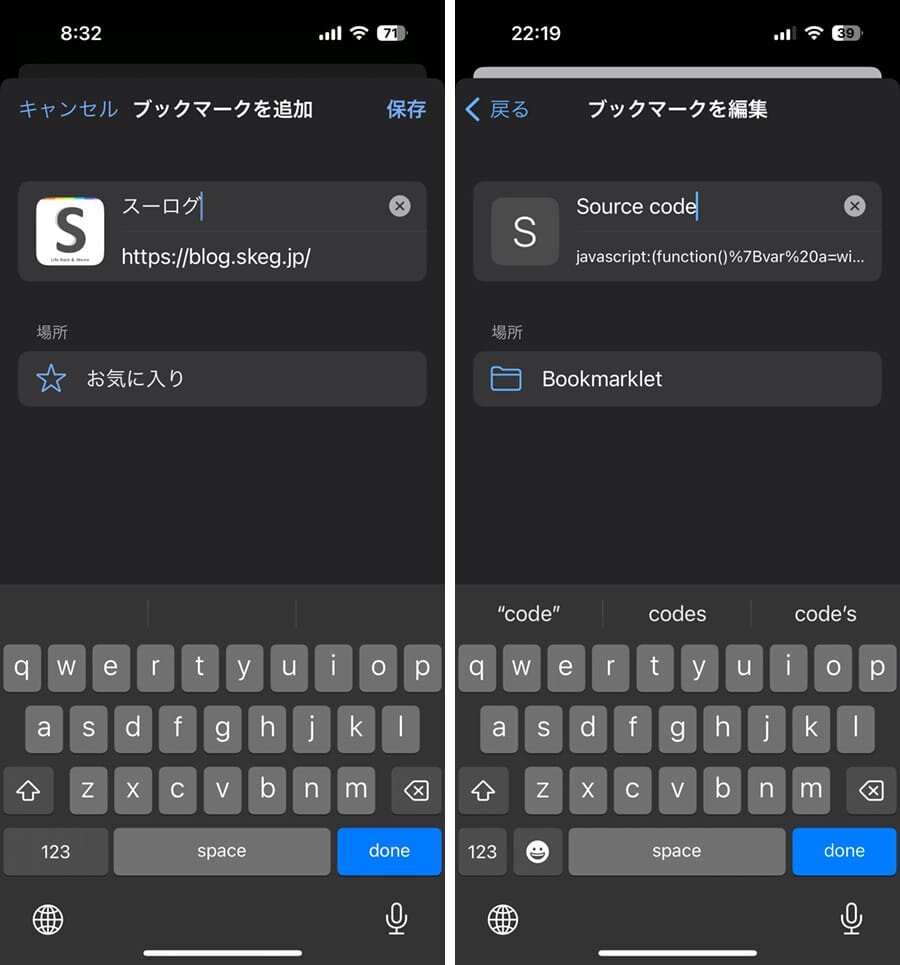
「お気に入りに追加」をタップ。

ブックマークのURL部分に、先ほどコピーしたJavaScriptをペーストします。
あとは、そのまま一旦保存しても良いし、編集しても構いません。
私の場合は、ブックマークの名前を「Source code」にして「Bookmarklet」というフォルダに保存しました。
これでブックマークレットの追加は完了。
3. 表示の確認
最後に表示の確認を行います。
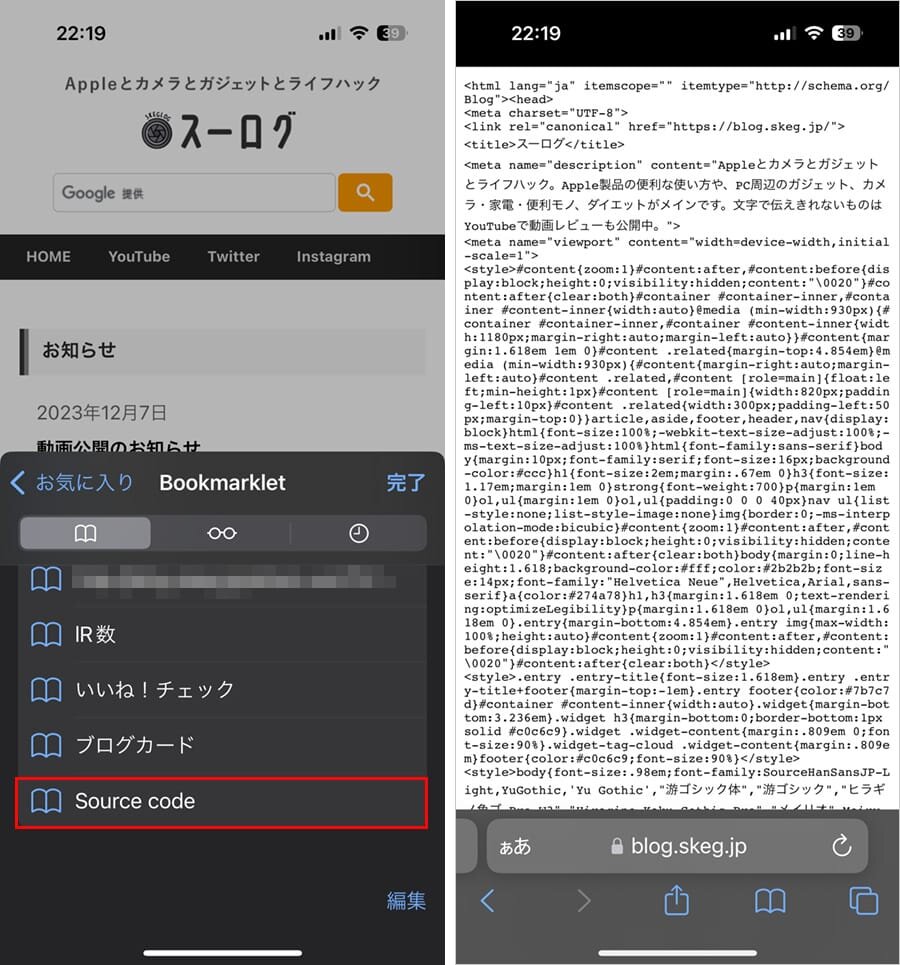
ソースコードを確認したいページでブックマークを開き、先ほどのブックマークに追加した「Source code」を選択します。

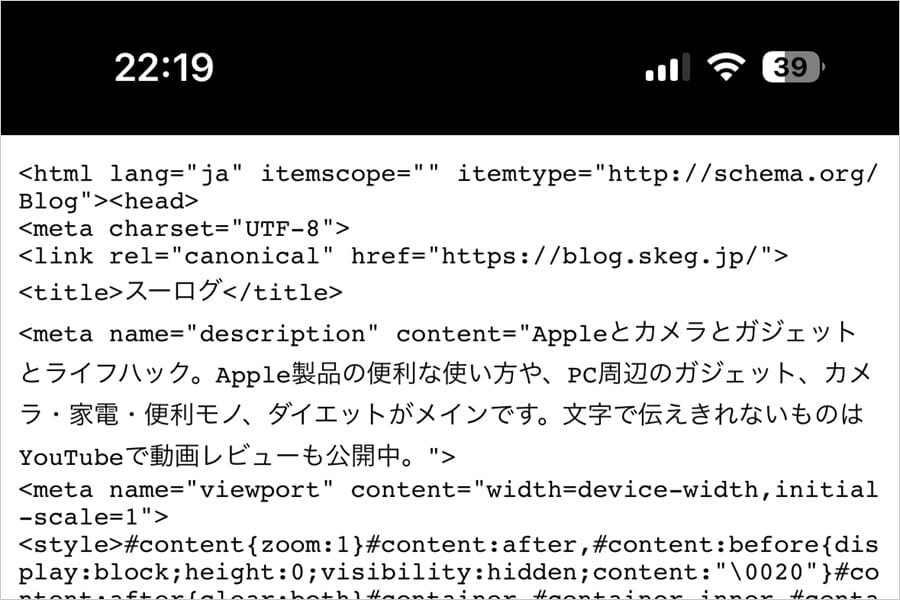
すると、別ウィンドウでソースコードがずらーっと表示されます。
iCloudでSafariも同期するように設定していれば、MacのSafariでも同じようにソースコードをブックマークレットからも確認できるようになります。もちろんMacでもソースコードは確認可能です。
同じことをChromeやFireFoxなど普段使ってるブラウザでやれば、他のブラウザでも使えます。
ソースコードをiPhoneでも確認したかった方、ぜひお試しください。
この記事のシェアもお願いします!
iPhone便利な使い方の記事をもっと読む
 iPhoneでホームページ(webページ)を簡単にPDFに保存(変換)する方法
iPhoneでホームページ(webページ)を簡単にPDFに保存(変換)する方法 iPhone15からの「上限80%」とは?スマホのバッテリー寿命を延ばす秘訣
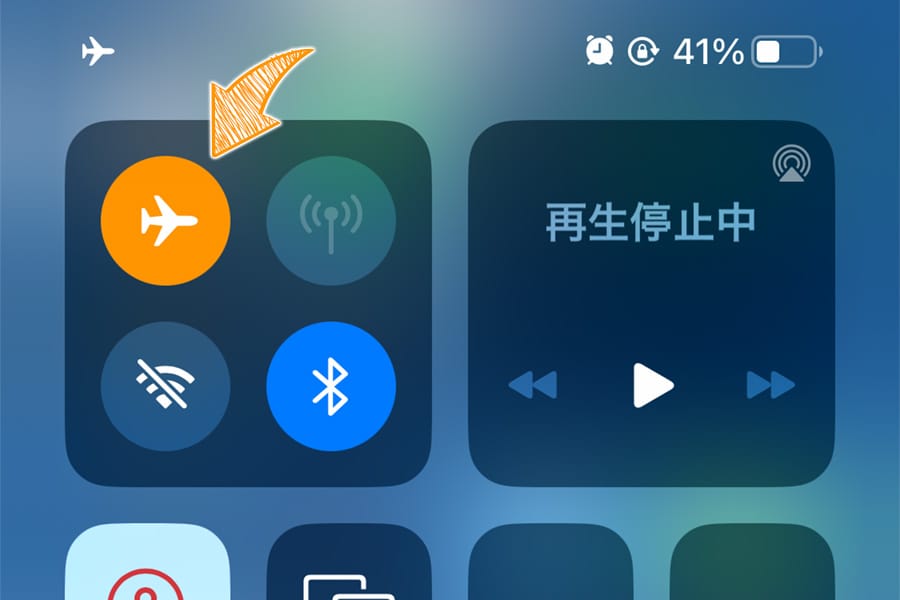
iPhone15からの「上限80%」とは?スマホのバッテリー寿命を延ばす秘訣 iPhoneの機内モードをオンにして充電→急速充電モードに!|iPhone Tips
iPhoneの機内モードをオンにして充電→急速充電モードに!|iPhone Tips ページのトップへ...そして、一番下へ...。キーボードやタップで簡単に移動する方法
ページのトップへ...そして、一番下へ...。キーボードやタップで簡単に移動する方法 かなり使える!iPhoneのカメラでフラッシュを常にオンする方法
かなり使える!iPhoneのカメラでフラッシュを常にオンする方法 iPhoneで緊急電話をかける方法!パスコード不要で他人のiPhoneも使えます
iPhoneで緊急電話をかける方法!パスコード不要で他人のiPhoneも使えます iPhoneのSafariとGoogle ChromeでPC版Webサイトを確認する方法
iPhoneのSafariとGoogle ChromeでPC版Webサイトを確認する方法 FaceTimeの通話料金はいくら?無料?対応端末は?などまとめ
FaceTimeの通話料金はいくら?無料?対応端末は?などまとめ- →「iPhone便利な使い方」の記事一覧へ
記事についてのご感想・ご質問、受付中!
分かりやすい記事になるように努めてますが、「こういうことを知りたかった」「ここについてもうちょっと詳しく教えて」など、当記事について質問や知りたいことがあれば以下のツイートボタンからお気軽にお送りください。自動的に記事URLが入りますのでそのまま質問内容を最上部に記入してください。できるだけ早く返信させていただきます(質問が多い場合はお時間をいただくことがあります)。
ご質問は無料。質問はもちろん、「役に立った!」「面白かった!」など、お褒めの言葉だともっとうれしいです!
記事を少しでもより良いものにするためにご協力をお願いいたします。
このブログ「スーログ」を購読する

「いいね!」しよう。
● 最新記事をRSSで配信中です。feedlyへの登録はこちらから。
● twitterでの情報発信、YouTubeで動画レビューも公開してます。チャンネル登録もよろしく!
